Vertical Rhythm

Layout mit einem vertikalen Rhythmus optimieren
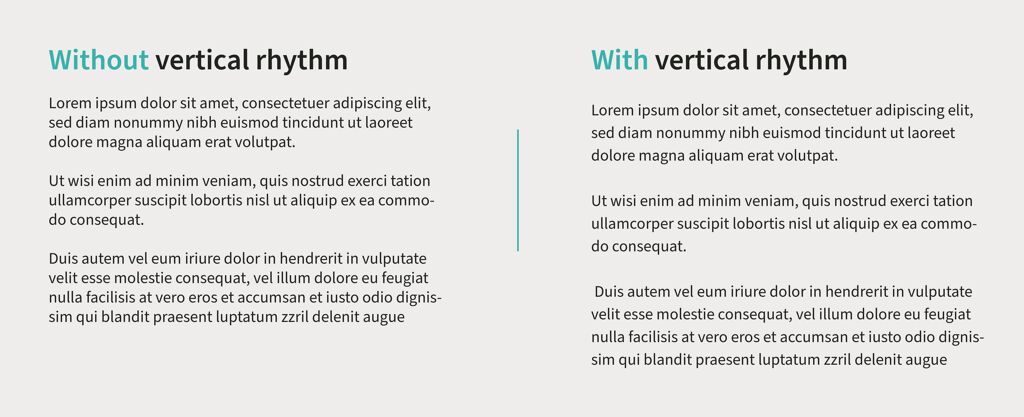
Der «Vertical Rhythm» ist eine Anwendung, die man sehr gut bei Websites verwenden kann, bei der verschiedene Inhalte, Designelemente und Typografie aufeinander treffen. Durch ein einfaches Grundlinienraster wird eine Verbesserung in der Typografie, wie auch in der Designkonsistenz erzeugt. Die Anwendung funktioniert unabhängig von der Schriftart und Schriftgrösse.
«Your baseline is the basis for everything.»
Wie funktioniert ein «Vertical Rhythm»?
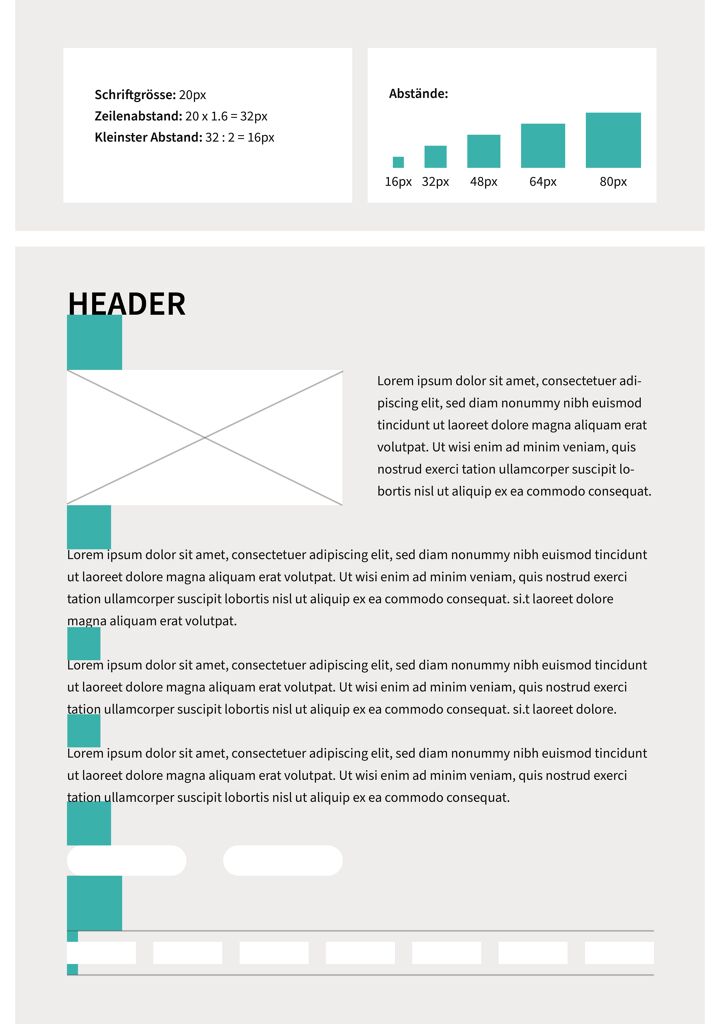
Für die Basis des Vertical Rhythm muss man zuerst die Schriftart und den Zeilenabstand definieren. Als Richtwert für den Zeilenabstand kann man die ausgewählte Schriftgrösse um 130 – 160 Prozent vergrössern. Der Zeilenabstand, welcher sich aus dieser Rechnung ergibt, bestimmt nun unsere Abstände. Nehmen wir mal an, dass sich 24 px als Zeilenabstand ergeben haben. Natürlich können wir nun nicht immer nur diese Zahl als Abstand verwenden. Damit man Abwechslung in das Layout bringen kann, werden nun aus dieser Zahl verschiedene Abstände generiert. Wir teilen diese Zahl durch zwei, sodass wir 12 px erhalten. Durch das Multiplizieren der Zahl 12 erhalten wir nun die Abstände, welche wir im Layout anwenden. In diesem Fall haben wir 12 px, 24 px, 36 px, 48 px ect.

Anwendung mit Text und anderen Elementen
Durch die konsequente Verwendung der definierten Abstände wirkt das Layout konsistent und visuell angenehm. Wie die Abstände verwendet werden, liegen ganz alleine beim Designer. Wichtig ist nur, dass es sich immer wiederholt. Sprich, zwischen Header und Fliesstext ist immer der selbe Abstand im ganzen Layout und zwischen Bild und Text ist immer der selbe Abstand.

Beim Vertical Rhythm kommt es nicht darauf an, welche Art von Elemente im Layout verwendet werden. Je nachdem, welche Gestaltungselemente im Layout vorhanden sind, braucht es mehr oder weniger unterschiedliche Abstände. Je konsequenter die Umsetzung, desto besser wird der User durch den Inhalt geführt.
«Der Vertikale Rhythmus folgt einem der Grundsätze des Designs – der Wiederholung.»
Unglaublich einfach, nicht?

